Ça y est ! Vous naviguez depuis quelques temps sur le web, vous avez maintenant envie de faire vous aussi votre premier site. Un site sur votre famille, une page perso, ou tout autre chose. Mais comment faire ? Vous avez peut-être entendu parler d’HTML, de JavaScript, de PHP, mais vous ne savez pas à quoi ça correspond. Ce guide va essayer de répondre à ces questions et vous apprendre à débuter avec l’HTML, la base de tous les sites web.
La structure d’une page HTML
HTML ? Javascript ? PHP ?
HTML signifie HyperText Markup Language. On le qualifie souvent de langage de programmation mais ce n’est pas le cas. Un langage de programmation comprends des opérateurs comme l’addition ou la multiplication, des tests comme if, then, else… ce qui n’est pas le cas de l’HTML.
L’HTML est un langage interprété par le navigateur internet (Internet Explorer, Netscape, Mozilla, Opera…). C’est tout simplement un outil de mise en page.
Le Javascript est lui un langage de programmation véritable. Il permet d’apporter des éléments dynamiques à une page web. Il est pratique car il s’intègre dans les fichiers HTML. Il est lui aussi interprété par le navigateur. Attention, les navigateurs les plus anciens ne sont pas compatibles.
Le PHP est lui aussi un langage de programmation. Il apporte aussi du dynamisme aux pages web mais il ne permet pas de faire tout ce que fait le Javascript et inversement. Il s’intègre tout aussi facilement à l’HTML. La grande différence par rapport au Javascript c’est qu’il est interprété par le serveur du site web et non par le navigateur.
Nous n’irons pas plus loin à propos du Javascript et du PHP ici, chacun ayant ses partisans et ses détracteurs. Pour en savoir plus sur ces 2 langages, référez-vous à la liste de liens utiles à la fin de cet article.
La structure d’une page HTML
Rentrons dans le vif du sujet. Avant de commencer il vous faut un éditeur. Au début du web, le seul outil s’était le Bloc-notes car l’HTML est un simple document texte renommé en .htm ou .html. Mais depuis on a fait des progrès. Il existe maintenant des éditeurs WYSIWYG comme Dreamweaver ou Frontpage. Cependant je ne les conseille pas dans un premier temps car on apprends pas l’HTML avec et que ils produisent des codes sources vraiment bordéliques et lourds. Mais on peut utiliser des éditeurs de texte spécialisés. Personnellement, j’utilise Webexpert 5. C’est un shareware mais il est très puissant (En téléchargement ici)
Maintenant que vous êtes équipés, commençons !
L’HTML est constitué de balises. Ce sont ces balises que le navigateur va interpréter pour mettre en forme la page. Les balises sont un texte enfermé entre <>.
Voilà le calque de départ de toutes les pages web :
| <html> <head> <title></title> </head> <body></body> </html> |
Comme vous pouvez le voir chaque balise doit être refermée par son homologue avec un “/” (ex: <html> se ferme par </html>).
Toutes les balises s’imbriquent. On ferme en dernier ce qu’on a ouvert en premier.
Maintenant la structure de base : tous les document HTML commencent par une balise <html> et se terminent par une balise</html>. Le navigateur interprétera tout ce qui se trouve entre ces balises.
Ensuite vient la balise <head>. Elle décrit ce qui se trouvera dans la tête du document. Par exemple, le titre de la page : <title></title>
Exemple :
| <html> <head> <title>Mon premier site</title> </head> <body></body> </html> |
donne :

Après la tête de la page vient le corps. Le corps comprends tout ce qui s’affichera sur la page proprement dite.
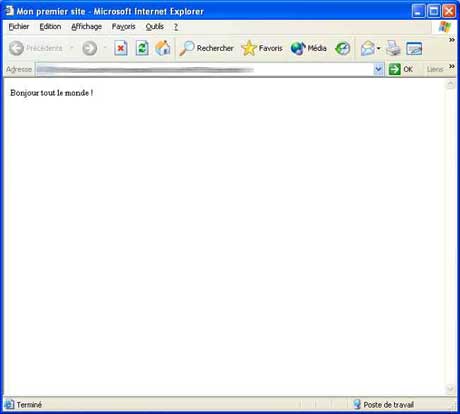
Exemple :
| <html> <head> <title>Mon premier site</title> </head> <body> Bonjour tout le monde ! </body> </html> |
donne :

On peut appliquer à la balise <body> des paramètres. Ces paramètres s’appliqueront à tout le corps de la page. En particulier, les couleurs des éléments.
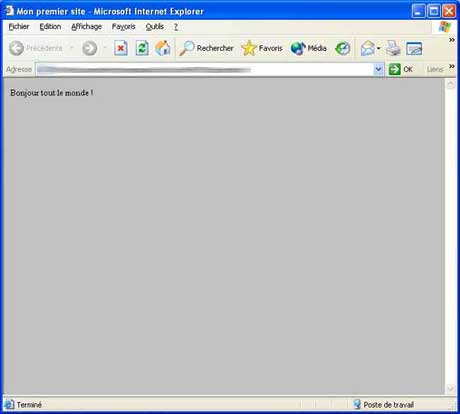
Exemple :
| <html> <head> <title>Mon premier site</title> </head> <body bgcolor=”#c0c0c0″ text=”#000000″ link=”#0000ff” vlink=”#800080″ alink=”#ff0000″> Bonjour tout le monde ! </body> </html> |
donne :

Détaillons le code : <body bgcolor=”#c0c0c0″ text=”#000000″ link=”#0000ff” vlink=”#800080″ alink=”#ff0000″>
bgcolor : il s’agit de la couleur de fond de la page
text : la couleur du texte normal
link : la couleur des liens
vlink : la couleur des liens déjà visités
alink : la couleur des liens actifs
Note : À la place d’une couleur de fond on peut mettre une image avec le paramètre background=”nom de l’image de fond.jpg” (ex : <body background=”fond.jpg”>) En ce qui concerne les codes des couleurs, c’est trop compliqué pour être expliquer en détail ici.
Sachez seulement qu’ils se composent toujours de 6 chiffres ou lettres car les valeurs sont exprimés en hexadecimal (de 0 à 15 (15=f)).
Les 2 premiers chiffres (qui correspondent à une fourchette de 0(00) à 255(ff)) expriment la valeur de la composante rouge de la couleur, les 2 suivants de la composante verte et les 2 derniers de la composante bleue (RVB). Plus la valeur est haute, plus la composante est présente.
Pour exemple, 000000 correspond au noir, ffffff au blanc et donc c0c0c0 à un gris.
ff0000 correspond à du rouge, 00ff00 à du vert et 0000ff à du bleu.
Pour avoir toutes les nuances de couleurs, le plus simple est d’utiliser Webexpert ou un autre éditeur spécialisé qui a une fonction couleur.
Dernière mise à jour le 2 décembre 2018